CSSVARIABLER
Obs! Nedan är inget vi ger fri support på men kan ges vid debitering av service card.
https://webshop.talex.se/service-cardrefillcard-p-284.html
För att komma åt CSS Variabler behöver du aktivera Expertmode.
Expertmode läge aktiverar du till true via
admin>Expert mode> true
CSS Variabler hittar du sedan under
Inställningar & Design>CSS Variabler
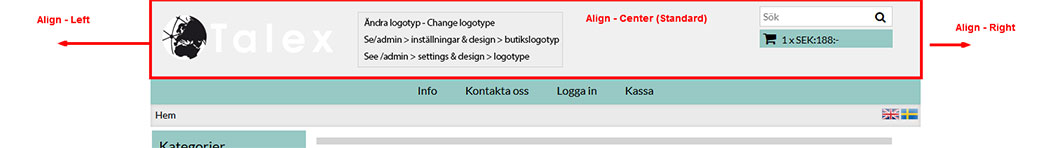
HEADERTEXTALIGN
Headern är satt till "center" som standard.
Går även att ändra till "left" och "right" m.m.

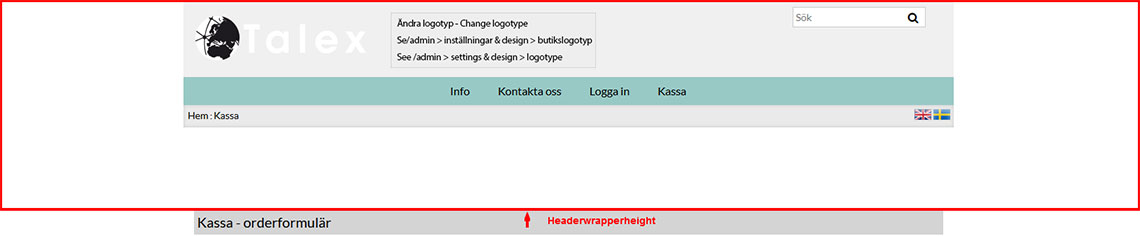
HEADERWRAPPERHEIGHT
Här påverkar du hela höjden på headern.
Sätter du ett högre värde än Headerheight så kommer allt under headern komma längre ner på sidan.
Se exempel nedan. Värde: 285px istället för 185px som standard

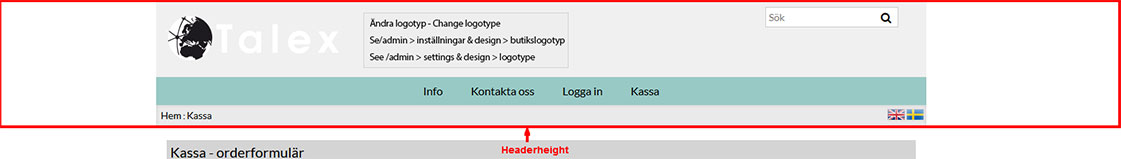
HEADERHEIGHT
Här kan du sätta in ett värde på hur hög header du vill ha.

LOGOALIGN
Med logoalign så kan du ställa in om logon ska vara vänsterställd, centrerad eller högerstäld i headern.
GOOGLEFONT1,2,3
Läs mer >> https://support.talex.se/773946-Google-Fonts---Version-11
DISPLAY_LEFTBOX_INFOPAGES
DISPLAY_LEFTBOX_GLOBAL
DISPLAY_LEFTBOX_CATEOGORIES
DISPLAY_CATEGORIES_IN_TOPBAR
Läs mer >> https://support.talex.se/847664-Kategorier---Version-11
LINKHOVERCOLOR
Här väljer du den färg du vill ha när man för muspekaren över en länk.
LINKCOLOR
Här väljer du den färg du vill ha på länkar.
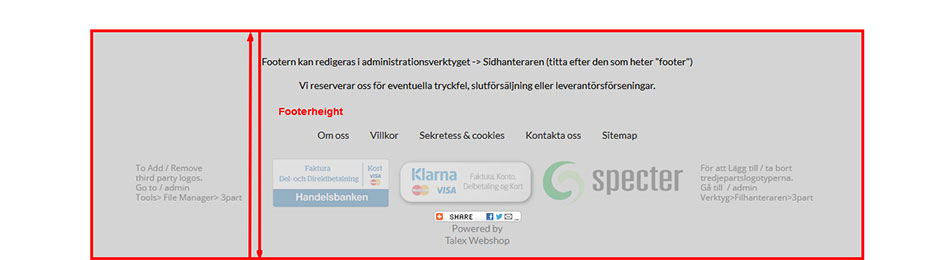
FOOTERHEIGHT
Här sätter du värdet på höjden av Footern.

FOOTERSHADOW
Val av värde för att få en skuggeffekt runt footern.
FOOTERTEXTCOLOR
Val av textfärg för länkarna i footern.
FOOTERTEXTALIGN
Med Footeralign så kan du ställa in om texten ska vara vänsterställd, centrerad eller högerstäld i footern.